Nos hemos acostumbrado a ver los textos justificados en libros y periódicos. Desde la escuela o la universidad los justificamos con Microsoft Word. Éste hábito nos tienta a hacerlo porque nos da una sensación de perfección y de seriedad. Sin embargo, justificar el texto en una web, blog o aplicación no es una buena idea.
Algo en lo que siempre hacemos hincapié los que trabajamos con marketing de contenidos, es que a la hora de redactar textos para la web, el cerebro humano lee los textos de manera diferente en la pantalla, a que cuando lee en un papel.

Adicionalmente los navegadores de Internet y las aplicaciones móviles, no justifican los textos de la misma manera que los procesadores de texto (como Microsoft Word) o programas de diseño gráfico (InDesign por ejemplo).
Nota: si quieres saber cómo justificar texto en indesign correctamente te recomiendo este enlace.
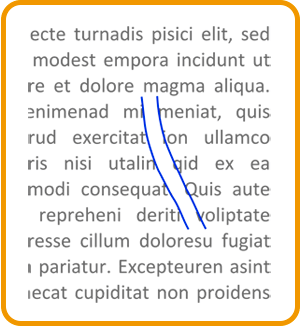
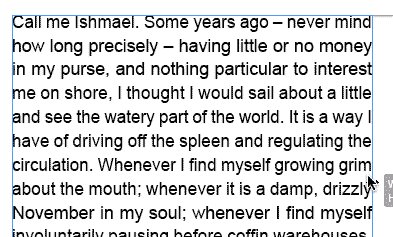
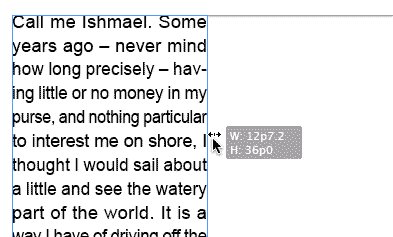
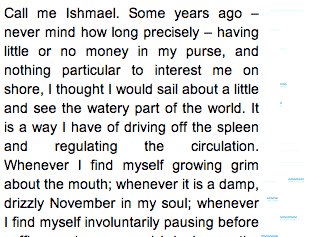
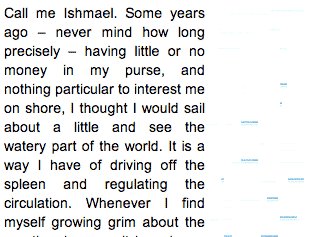
Lo que hacen es separar las palabras y aumentar los espacios, para poder llevar el texto de un extremo a otro. Como consecuencia se crean «ríos» entre las palabras, que generan una ruptura de la lectura continua.
En términos de usabilidad y experiencia de usuario (UX) la explicación muy simple; los textos justificados dificultan la lectura. Pero para quienes quieran saber un poco mas al respecto aquí va la explicación detallada.
El texto justificado es menos legible
Para leer mejor un bloque de texto, las letras y palabras, deben mantener un espacio uniforme entre ellas. Si estos espacios son irregulares, es decir más grandes en unas líneas y más cortos en otras, nuestro cerebro tiene que invertir más tiempo, para poder interpretar lo que está leyendo.
Estas milésimas de segundo adicionales en procesar los textos cuando leemos, es lo que ocasiona que consideremos inconscientemente un texto como «lectura pesada», «poco interesante» o «aburrido», y rápidamente perderemos el interés en continuar la lectura.
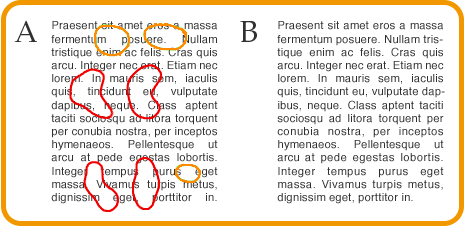
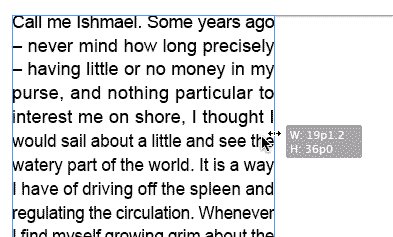
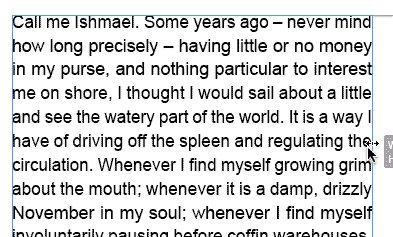
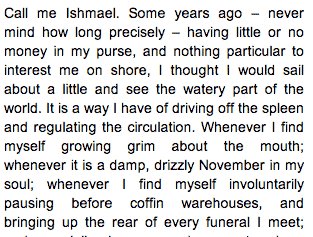
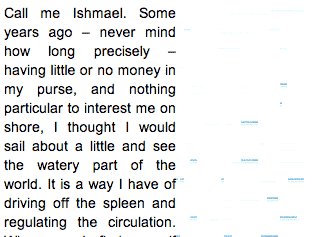
Aunque no lo creas, el texto alineado a la izquierda permite encontrar más rápido el punto de lectura, a medida que vas avanzando hacia abajo.
Menos legible es menos accesible
Los problemas de legibilidad se incrementan en personas con dislexia. Se calcula que aproximadamente el 10% de la población mundial es disléxica, en mayor o menor grado.
En realidad, la alineación justificada no es un estándar para la web, y el comité de estándares del W3C establece lo siguiente:
Muchas personas con discapacidades cognitivas tienen muchos problemas con los bloques de texto que están justificados (alineados tanto en el margen izquierdo como en el derecho). Los espacios entre palabras crean «ríos de blanco» que puede dificultar la lectura del texto para algunas personas. Este error ocasiona situaciones en las que se produce un diseño de texto confuso. La mejor manera de evitar este problema es evitar que el texto esté completamente justificado (alineado con los márgenes izquierdo y derecho). (más detalles aquí)
Los espacios cambiantes entre palabras también causan problemas para quienes utilizan magnificadores de pantalla o cuando se hace Zoom.
Relevancia para el SEO
Las recomendaciones del W3C también tienen un estatus relativamente alto entre los diseñadores web y los SEOs. Esto incluye tener un código fuente limpio. Si el código fuente es válido, también es una señal a los motores de búsqueda de que se trata de una web programada con buen criterio.
El texto justificado es más difícil de leer
Esos bordes «irregulares» en los bloque de texto, que los justificadores de texto están tratando de eliminar, en realidad hacen que el texto sea más fácil de leer.
Además de la razón obvia por la que los grandes espacios entre palabras interrumpen el flujo de lectura, hay una razón menos obvia. Mientras el ojo del lector escanea cada línea, es más fácil encontrar la siguiente línea si las líneas tienen una longitud desigual. Especialmente si tenemos lectores disléxicos.
[bctt tweet=»El objetivo del texto es ser leído, así que no sacrifiques eso, solo para darte el placer de tener los bloques de texto alineados en ambos bordes.» username=»ilvwp»]¿Por que el navegador no puede justificar los textos correctamente?
La respuesta es muy simple: La tecnología en Internet no está diseñada para justificar textos. Los procesadores de texto y programas de diseño gráfico como InDesign, CorelDraw, Ilustrator, etc. tienen procedimientos sofisticados para justificar los bloques de texto de manera uniforme.
Es por eso que en los libros o materiales impresos, podemos ver los textos justificados sin los «ríos» o separaciones irregulares entre palabras, permitiendo una lectura fluida. Claro a veces es puede que veamos los «ríos», si el diseñador gráfico no es muy hábil o está recién graduado.

Para evitar los desagradables vacíos causados por la justificación, estas aplicaciones utilizan una variedad de factores ( separación entre palabras, espacio entre letras e incluso versiones ligeramente más anchas o más estrechas de la fuente) para equilibrar cada línea de texto.
Además si deseamos separar palabras se debe contar con un diccionario de tal manera que la división se haga según las reglas adecuadas.

¿Por qué los navegadores dejan estos huecos en los bloques de texto?
Los navegadores sólo son intérpretes de lenguaje de Hipertexto, carecen de la mayoría de las características de los programas de diseño gráfico, leen el CSS y HTML y dibujan la página web. Por eso todo lo que hacen es aumentar el espacio entre las palabras.

Pero es que se ve mejor Justificado!!!
Si fuera así, ¿Entonces por qué las webs más importantes no lo usan?. Una de las mejores formas de argumentar con los clientes es mostrándoles las web de los medios de comunicación más importantes, esos que son especialistas en hacer dinero a partir del contenido.
Si ellos no utilizan el texto justificado ¿por que será?. Precisamente por que saben que si justifican los textos perderán lectores y eso se traduce en dinero perdido. Ningún gran medio de comunicación lo hace en su web.
Si entras a la página web de cualquiera de ellos, verás que todos sus textos están alineados a la izquierda:
Tampoco encontrarás texto justificado en redes sociales ni en aplicaciones. WordPress, el sistema con el que funcionan mas del 30% de las webs del mundo, eliminó el botón justificar de su editor en el 2016.
La racionalización que tiene la mayoría de las personas para querer justificar el texto es que piensan que están haciendo que los bordes del bloque de texto sean agradables y elegantes.
La justificación del Diseñador Gráfico
Nunca pensé que fuera a escribir sobre esto en mi blog, ya que cada vez se ve menos sitios web que usan textos justificados. Suponía que esto ya era de conocimiento público general, pero al parecer no.
Mi motivo de diseñador lo he guardado para el final. Si todo lo anterior no es suficiente para convencerte de que justificar el texto en la web (y en realidad, la mayoría de las veces en forma impresa) es una mala idea, entonces … bueno, esto probablemente tampoco te convencerá:
- El objetivo del texto es ser leído.
- Para leer textos debemos comunicar con palabras.
- Para comunicar con palabras, necesitas letras.
- Las letras están diseñadas para crear una «textura» uniforme en los bloques de texto.
- Justificar el texto interrumpe esa textura uniforme.
- Por lo tanto, el texto justificado dificulta la comunicación con palabras.
¿Cómo justificar texto en WordPress?
Quizás esta es la pregunta por la que muchos llegan a este texto, pero igual nunca falta el que me escribe a mis redes sociales preguntando si aún a pesar de todo lo anterior se pueden justificar los textos ya que el cliente caprichoso así lo quiere. Y si, si hay manera de justificar textos en wordpress y en páginas web.

Plugins para Justificar Texto en WordPress, prueba buscando Text Justify en el repositorio una vez instalado el botón de justificar aparecerá en la barra de edición.
Código html para justificar texto wordpress o cualquier página web:
<p style=”text-align: justify;”> Escribe el texto que quieras justificar aquí. </p>
Código CSS para justificar texto wordpress o cualquier página web:
.clase {
text-align: justify;
}
Educando al cliente
Escribí este artículo porque recientemente un cliente exigió el uso de texto justificado en un proyecto. Si tienes clientes así, demuéstrales que los medios que ellos consideran prestigiosos, tampoco justifican sus textos en la web. Que el argumento de autoridad consiga lo que no puede el diseño.
Aquí puedes ver algunos ejemplos de sitios web con alta autoridad que no justifican sus textos en la web:
0 respuestas
Tu capacidad para analizar el tema desde diferentes ángulos es admirable.